Hoppr
Education with Collaborative Communication
Role: Research Lead & UX Generalist
Product Type: Hi-fi Mobile Application
Team: 4 Members (PM, Research Lead, UI, UX)
Duration: 3 Weeks
Tools: Adobe XD, Optimal Workshop, Miro, Google Suite, Zoom, Discord, Slack, Sketch
Context
Problem:
Lack of communication between school faculty is at the forefront of our education systems failing many of young learners with the most potential — students with disabilities. Research indicates that these students have the potential to graduate at rates approaching 90% or more, yet, today, only 65% graduate on time
Client:
The Ability Challenge (ABC) - helps educators work together to develop strong, efficient systems that meet the needs of students with disabilities in inclusion settings.
Goal:
To create a product that:
Improves the learning experience of students with special needs by enhancing the quality of communication between special and general educators.
Be mindful of the time commitment required to reference the app or add entries
Encourage adoption of our technology by creating a time saving asset rather than adding additional, administrative work
Design Process
Step 1: Initial Contact
Our first step, client meeting.
I crafted initial contact questions to retrieve all necessary information the company has to better prepare us for a solid starting point. Some things to take note:
Research Resources:
Has web-based tool - Hoppr
Has an Anthroware study, and new data (wants to turn into mobile app)
Georgetown Team competitive analysis
Market system analysis
Feedback studies
Functional Expectations
Wants the ability to practice and learn better habits, wants to reinforce behaviors, gather data (Reminder/trigger function, replacement of behavior)
Positive outcome/payoff. (did you do this thing, how did it go)
Has a historical data base (I.E.P. Integration, data analysis)
Wants a sharable function for other teachers.
Easy Navigation
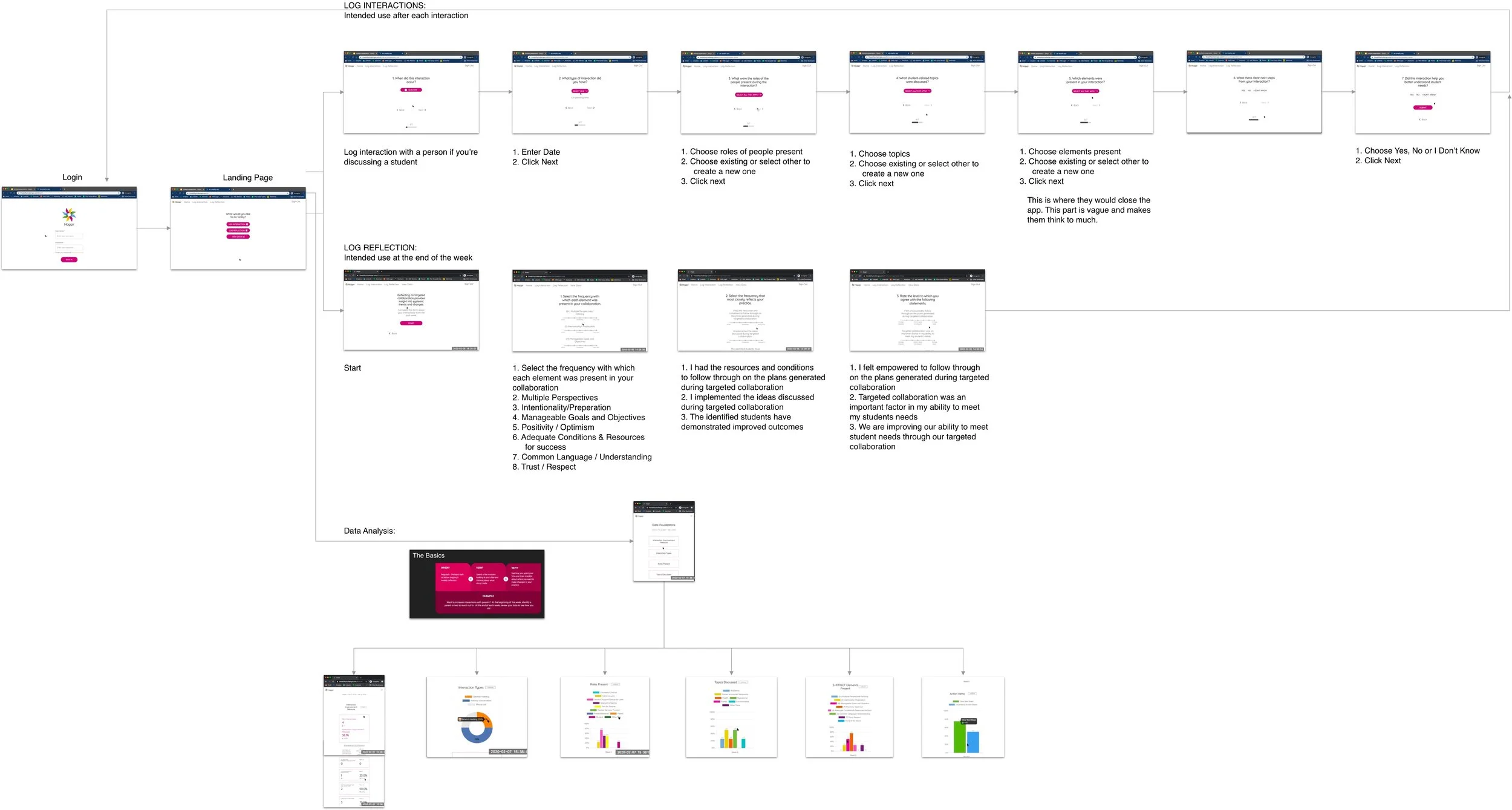
We put together a screen flow of hoppr’s current status
Step 2: Client Research
I read through user stories, post pilot feedback surveys, market analysis, feature lists, as well as direct and adjacent competitor research, which gave us a great foundation to generate our own research plan.
Insights
The web based concept focused on logging the frequency and quality of communication between educators. This approach amounted to collecting administrative-level insights into teacher performance rather than giving teachers real-time, actionable strategies and resources for serving their students needs. By doing so, the app created another layer of time consuming paperwork for the educators.
Examining this process drove home the necessity of demonstrating real time value for the teacher to promote adoption. Educators need to see Hoppr as a high value, time saving tool.
Step 3: Our Research
After synthesizing the clients original research it’s now time to conduct our own. Our client wants to continue to validate the need to transition from web-based to a mobile application. To add, in order for Hoppr to have a historical data base, we need to know what goes into an I.E.P. (Individualized Education Program) what teachers and administrators pull from it. ABC also wants Hoppr to have the ability to practice and learn better habits, along with the other functional expectations listed above.
So I decided to split our research into two categories:
I.E.P. & Education - Special Education Teachers + General Education Teachers
Activity Tracking
User Interviews
Activity Tracking Interviews
Quantitative Research:
Remote Interviews
4 Respondents
1 Full Time User
2 On/Off Users
1 Stopped User
I.E.P. & Education Interviews
Quantitative Research:
Remote Interview & Survey
10 Respondents
7 Special Education Teachers
2 General Education Teachers
1 Case Worker
I.E.P. & Education Interviews Synthesis
Most important Factors when tracking:
I.E.P Goals
Student Behavior
Communications
Meetings
Learning Objectives
Baseline data
Highlighted Findings:
50% teachers we’re logging data on a daily basis
Student data is often spread in multiple places & not always cohesive
Methods of tracking student data varies depending on the teacher:
20% self made data tracking sheet by hand
30% standardized metric charts (uniform across teachers of the school)
50% combination of uniformed charts and self made charts
Activity Tracking Synthesis
Most important Factors when tracking:
Historical data input
Reward System - Attainable Milestones
Visual data - proof of helpfulness to maintain usage
Reminder / Trigger function
Trust in Information
Highlighted Findings:
100% of participants listed exercise based references
75% of participants were referred to the app
50% of participants at first felt it data input was time consuming but after a few times app would save history to make input faster
Artifacts
-

General Education Persona
-

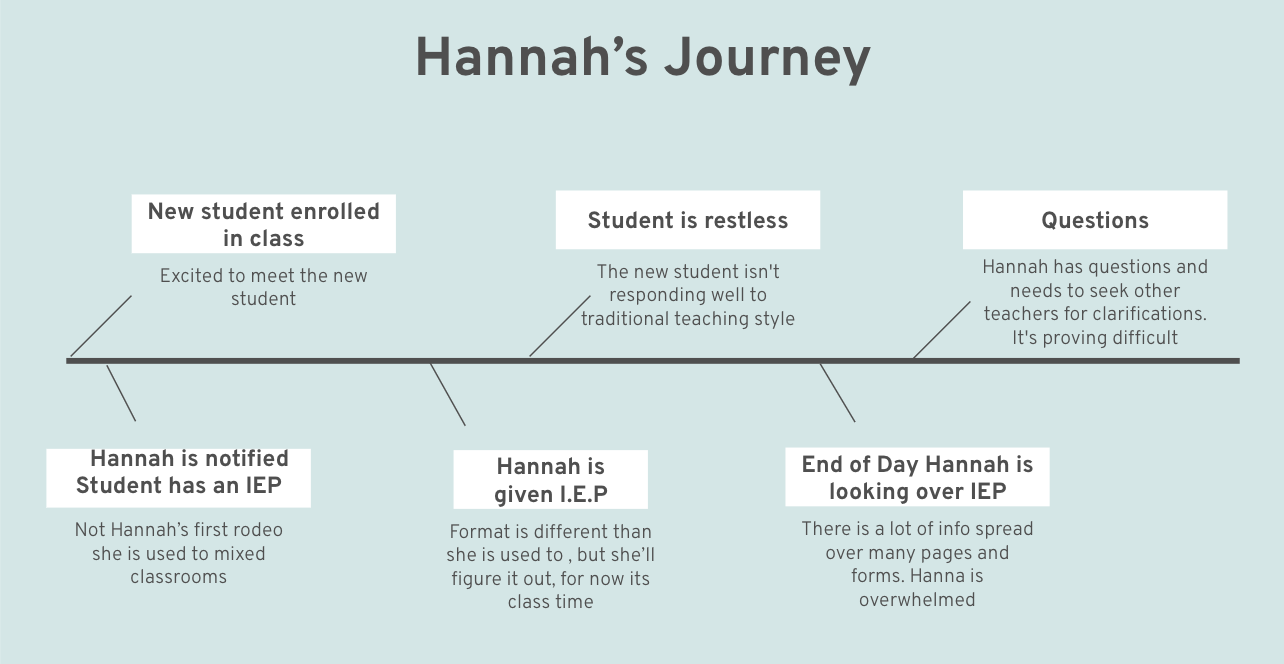
Hannah's Journey
-

Special Educator Persona
-

Heidi's Journey
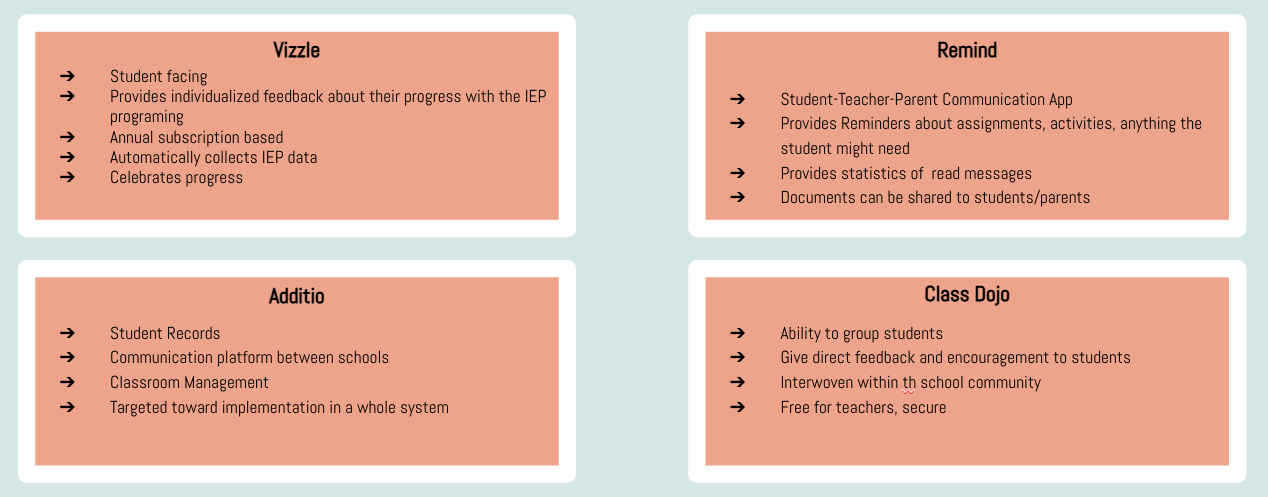
Competitive Analysis
After user interviews, a competitive analysis was conducted based on the two different fields. Activity Tracking and I.E.P. / Education. We used activity tracking apps people mentioned in the interview process and scored through top I.E.P applications to find whats working well and what can be improved on. This lead the way for us to start ideating top features for our designs.
Step 4: Define
Making informed decisions
We started questioning how might we improve the learning experience of students with special needs by enhancing the quality of communication between special and general educators? How might we do this in a way that doesn’t add an extra work load to teachers while also enabling them to practice and learn better habits?
Design Inspiration
We have determined that a mobile application will be the most effective way to achieve ABC’s goals in the pursuit of developing processes that enhance special education programming. Based on our research, a mobile application offers several advantages over a web application, such as:
Time Management
Accessibility
Prior Experience
Data Integration
UI Design
Step 5: Ideate
Now that our initial research is complete I developed a Mobile App Proposal with our ideated features to send to our Client for the go ahead. This was the bases for our UI Design. We created user flows to help keep us on track for prioritizing pages.
Reference
Time Management
Notifications
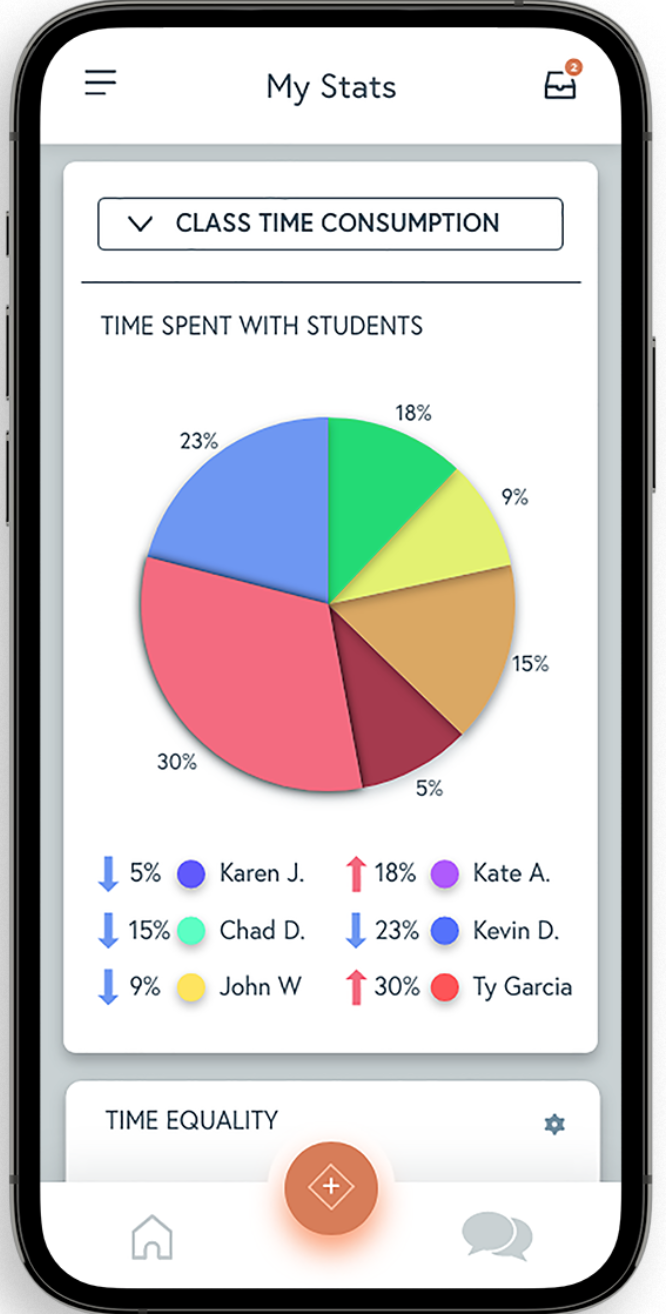
Data Visualization
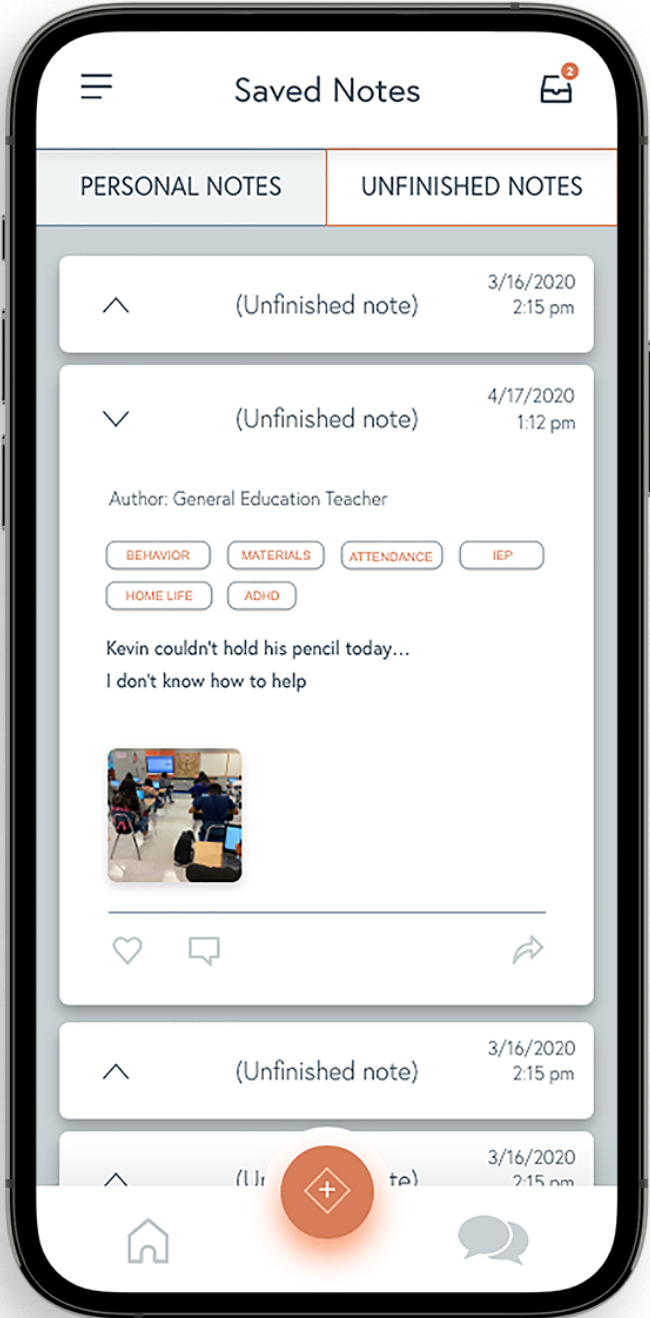
Recording
Student Profiles
Reminder & Early Warnings
Accountability
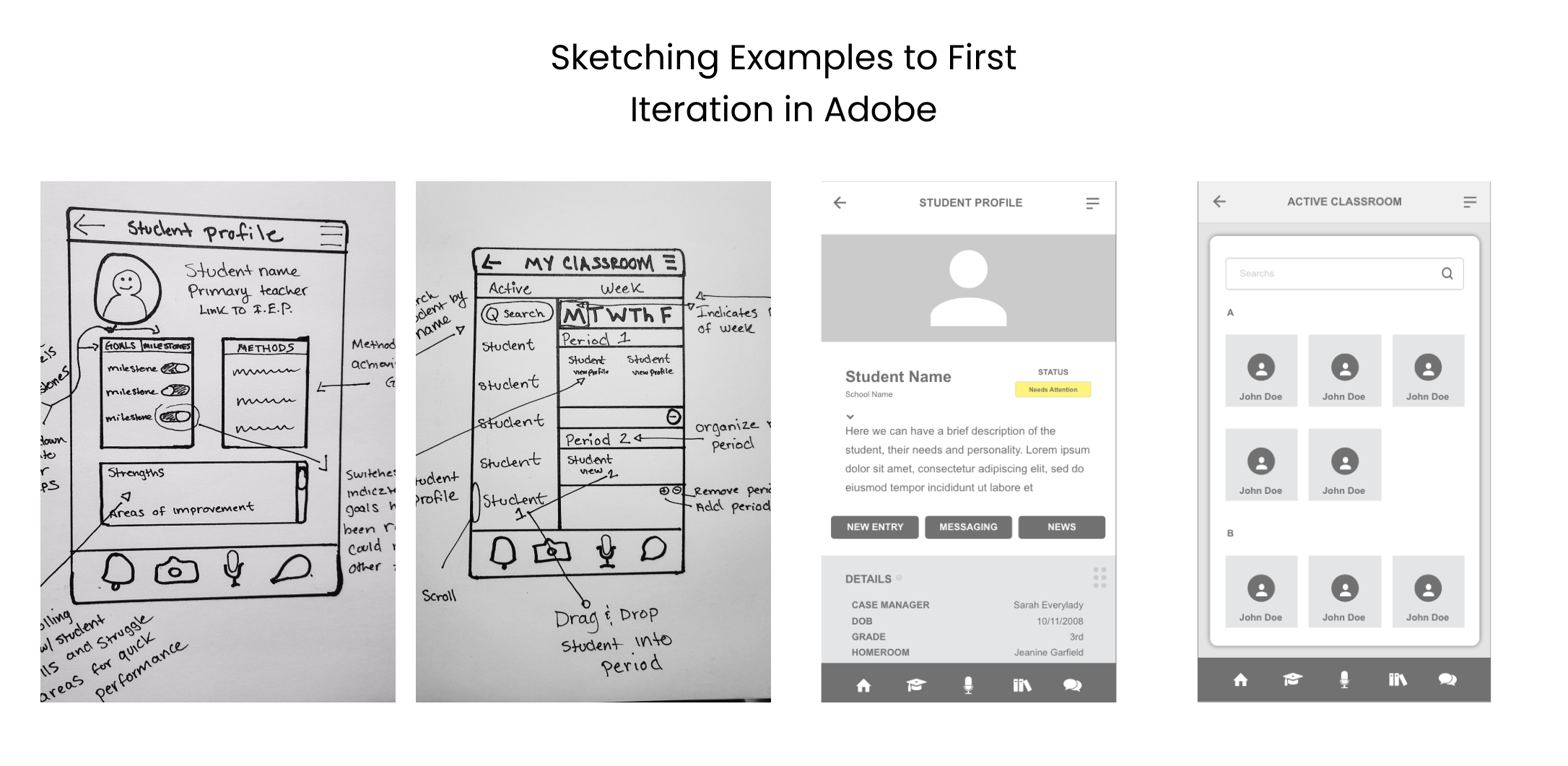
Step 6: Design
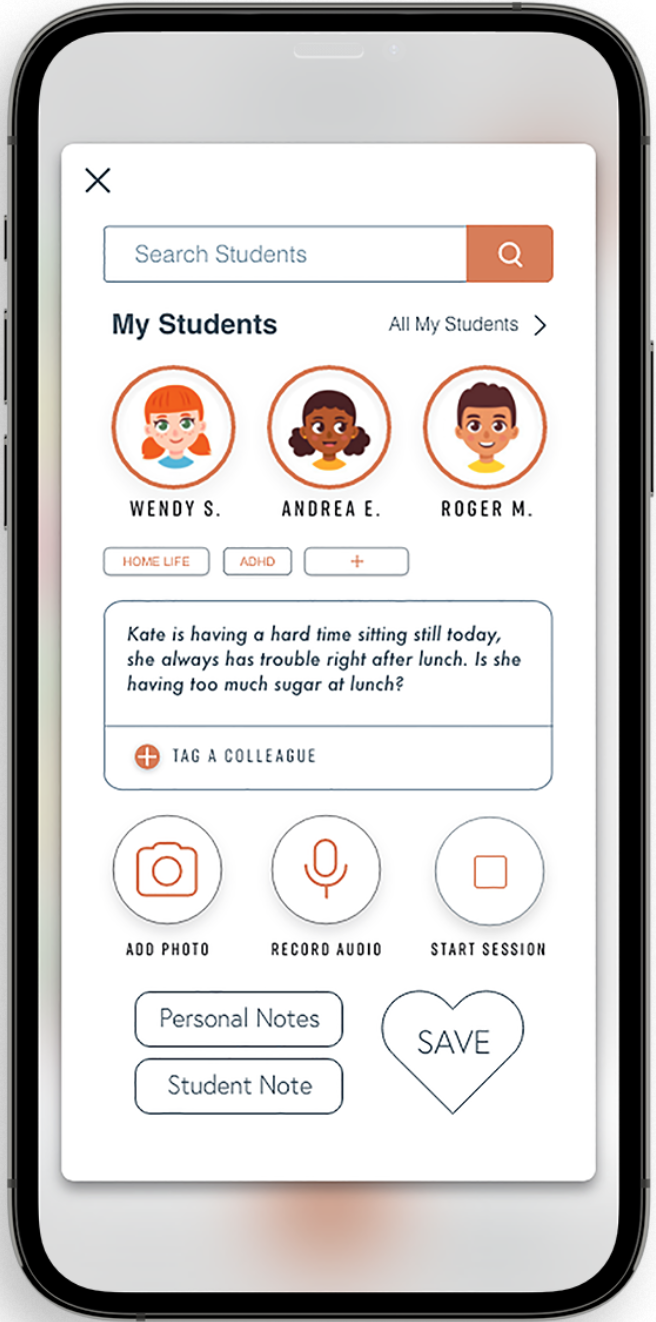
The Classroom
The greatest challenge we faced was how to create an interface that allowed teachers to enter new information quickly enough to avoid interrupting their schedule. In active classroom the teacher could record audio notes, pictures, text notes and even tap an emoticon to indicate the students mood. This iteration also included microcopy in order to educate the user on functions.
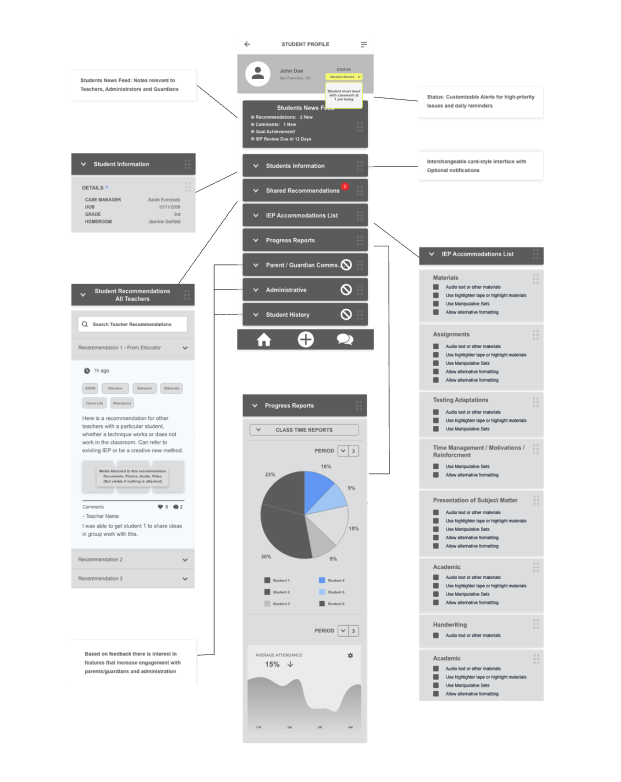
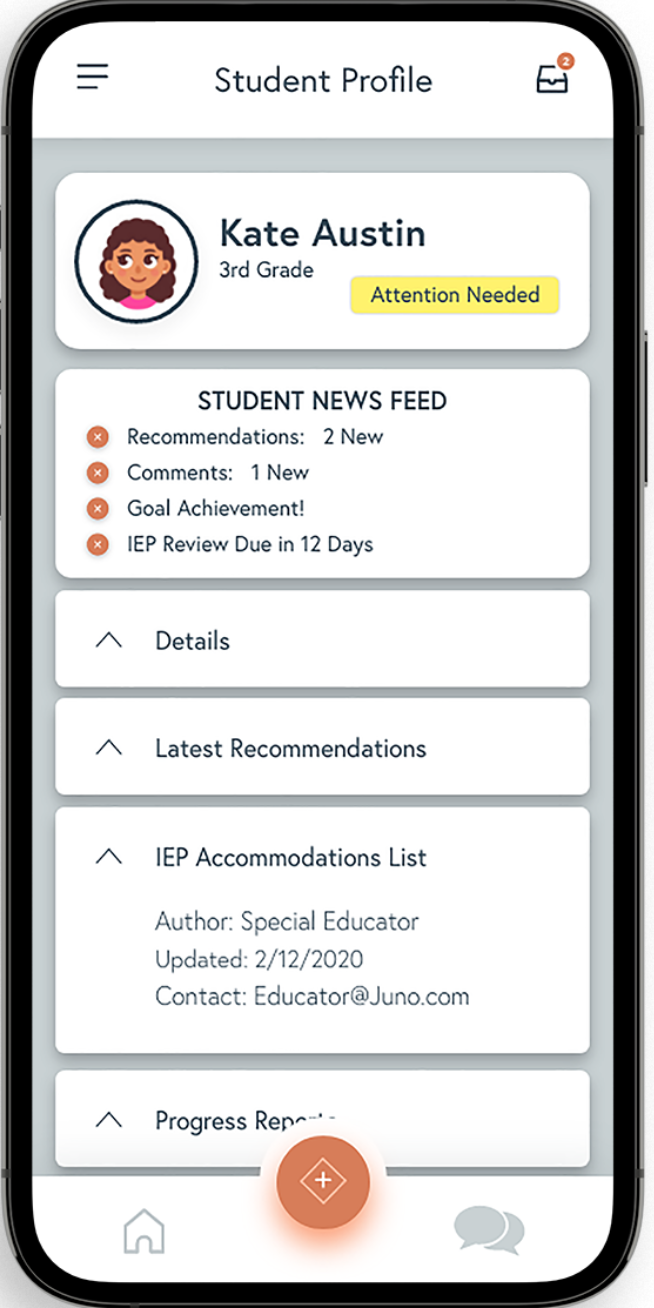
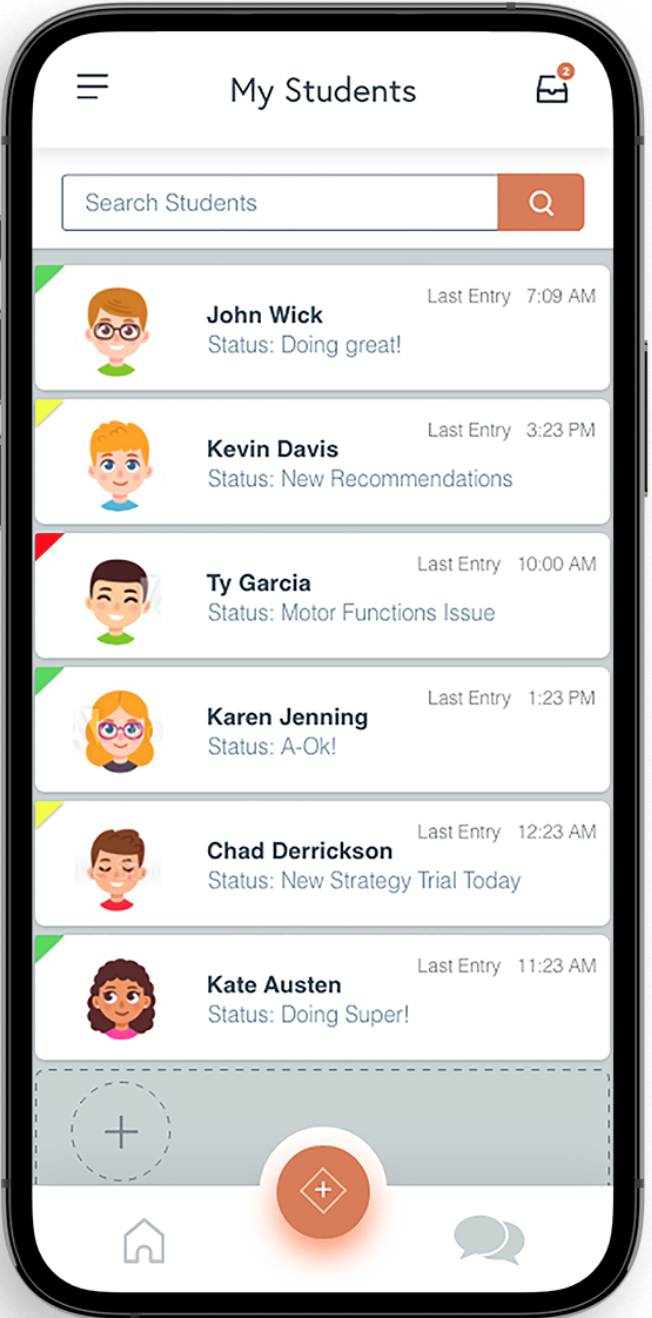
The Student Profile
The student profile acts as the central location for teachers to quickly exchange and access real time information. New strategies, health alerts, IEP recommendations, reports, daily reminders... the student profile would incorporate them all.
Usability Testing
Two Rounds of User Testing
Participants:
6 Moderated Testing Participants
4 Special Education Teachers
2 General Educator
Results:
Simplify navigation flows
Differentiate the home screen and global navigation
Provide a clearer understanding of the student profile and active classroom functions
Add more specific student information: I.E.P snapshots, statistics, personalized data
Changed verbiage
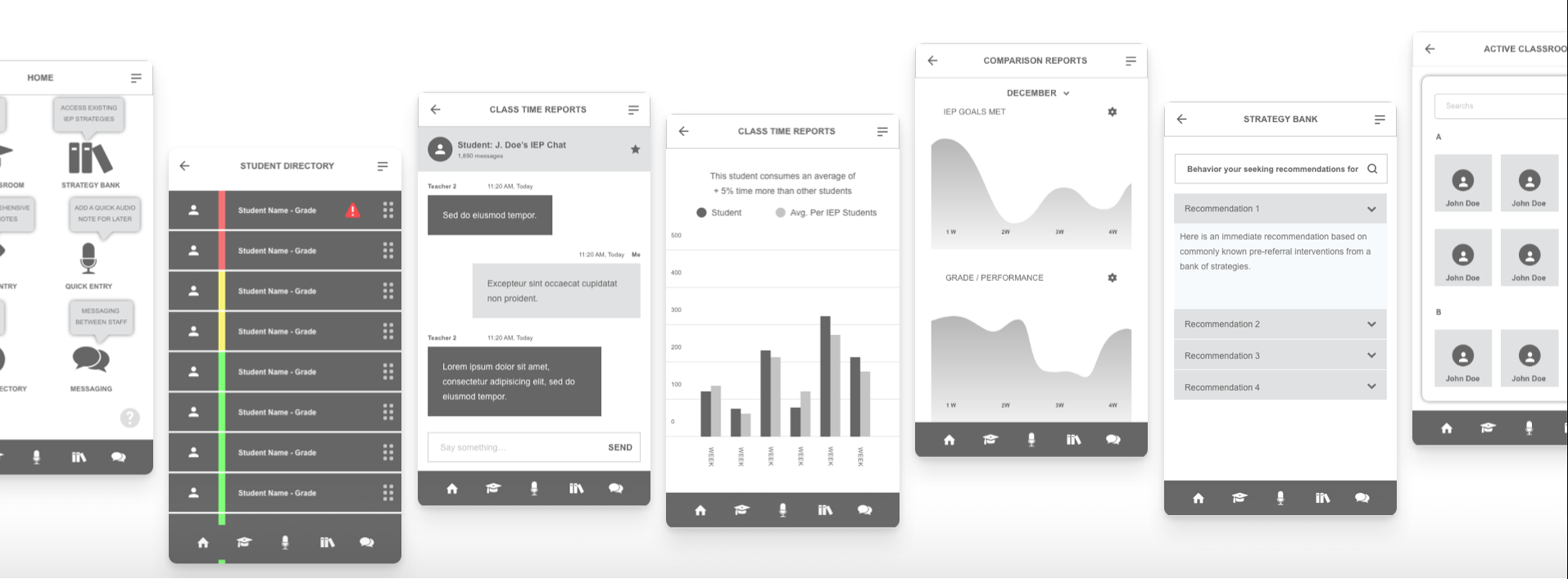
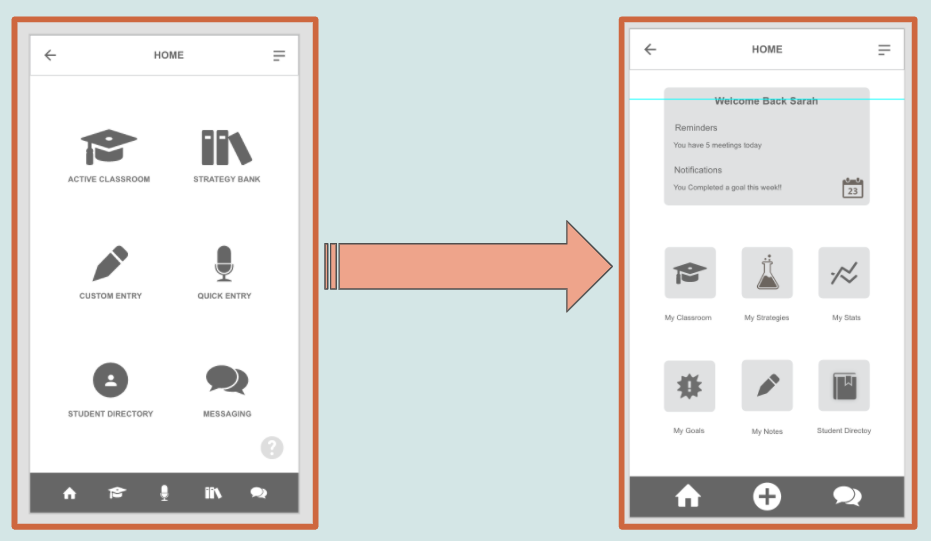
Home Screen
The home screen has begun to take shape. The interface is similar, but we added a customizable info widget, unique to the user. A more simplified footer, narrowing down to "Home", "Quick Entry" and "Messaging", and lastly a hamburger menu and back arrow now added to header for efficient navigation.
STUDENT PROFILE
The student profile has been polished to better reflect the ease with which we want users to be able to access student information. By continuing to refine this particular feature we can greatly increase the interaction between educators, administrators and the student's parents/guardians.
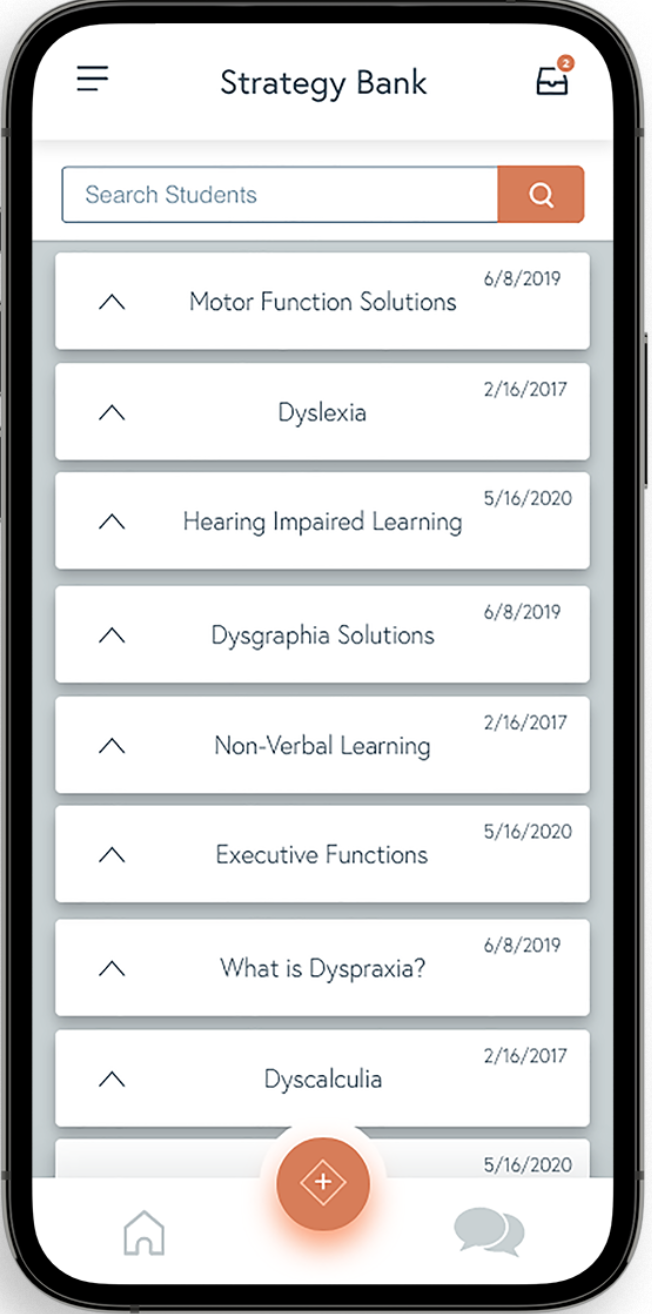
THE I.E.P. OPPORTUNITY
Paying particular attention to the way the IEP Accommodations list is presented is a high value opportunity. IEP's are often the most complicated and time consuming element of a student's file. (One user we interviewed described a typical IEP as "a hot mess")
IEP's vary from school to school and involve a massive amount of paperwork, with certain portions presenting little relevance to any one educator. Improving and streamlining the delivery and updating of IEP forms alone represents a huge time saver for educators and a high value selling point for adoption of our technology.
Deliver
Step 7: Deliver
Welcome to Hoppr!
After much research, synthesis, and design our team brought to life our recommended application that determines the efficacy of providing K-12 teachers with the means to discover, record and share proven IEP intervention methods with their colleagues, without adding an undue amount of work to their daily schedule.
Teachers and educators alike now have access to a mobile application that supports the development of quality interactions, and facilitates regular data analysis and reflection that improves the learning experience of students with disabilities in inclusion settings.