Sales Forecasting
A 1st place awarded application created during a Small Business Hackathon
Product Type: e-commerce tool that integrates into restaurant P.O.S. systems (modeled in Toast)
Team: 7 Members (UX Designers, Data Scientists, Software Engineers)
Duration: 2.5 Days
Role: Research Lead & UX Designer
Tools: Figma, Asana, Optimal Workshop, Cardsmith, Google Suite, Keynote, Zoom, Discord, Slack
What is Sales Forecasting?
For 3 days, I competed in a hackathon and aimed at creating an e-commerce product or feature which supports small businesses in their recovery from the pandemic.
Our team brought to life an idea of a Sales Forecasting dashboard to work within the existing Toast Management System which accurately predicts future sales for restaurants by combining historic sales data with publicly available event calendars.
By seeing an estimation of the following week, weeks, or month, a manager can fine-tune budgets and schedules, limit waste in ordering and maximize tip pools for the wait staff.
Context
Challenge:
The Hackathon hosted by General Assembly was aimed at ideating, designing, and deploying solutions for small business' to help recover from effects caused by the COVID-19 pandemic
Problem:
Colleague Suzanne Mcdonnell spent 6 years of her professional career managing a restaurant located in downtown New Orleans, LA. Her experiences in that role provided us with the starting point for this project.
A common challenge restaurant managers face is accurately predicting demand in upcoming weeks to make informed decisions on staffing and supply orders. Due to the nature of New Orleans being a center for various events, parties, and celebration, it is essential that restaurants stay up to date on which events are approaching to avoid being caught off-guard.
Goal:
Create a product that can accurately predict future sales for restaurants by combining historic sales data with publicly available event calendars.
Design Process
Step 1: Empathize
As time is our biggest restraint with this project we immediately hit the ground running. The UX team, which consisted of myself and two other UX designers, quickly took to Asana to generate our game plan for the next 2 days. Day one consisted of researching, we wanted to gather as much data as we could and synthesize it.
User Interviews
Questions:
What do restaurant managers think?
Is forecasting and a lack of centralized local event info truly a problem that others face?
Would this feature be used in real scenarios?
Would it provide helpful information to the planning process?
Quantitative Research:
8 Respondents (in-person & remote interviews)
3 General Managers
2 Chefs/Restaurant Owners
1 Former Owner
2 James Beard award winners
Most important Factors when planning:
Upcoming Events
Weather
Historical sales
Inventory
Highlighted Findings:
100% of interviewees consider upcoming events and weather when planning
100% of interviewees rely on ‘word of mouth’ when learning about upcoming events
100% would integrate a sales forecasting tool into their process for scheduling/ordering
Based off Interview insights, we defined a Multitasking Manager Persona. Before our feature, in order to plan for the week, she would have to pull historic sales reports and manually determine why sales were either lower or higher than average. Because events arent on the same exact day each year, this involves a lot of guess work and googling. She needs an easier and more accurate way to determine whats ahead in order to cut down on labor cost, and waste as well as optimize the tip pool.
By using our new feature, The multitasking Manager has the ability to drastically improve morale across the entire restaurant. While she goes from being overwhelmed by an unexpected event to prepared and enthusiastic with our help, the entire staff as well as guest experience also improves. Nothing runs out of stock, revenue and tips are maxed out and everyone leaves feeling accomplished and proud.
Persona
Journey Map
Artifacts
Step 2: Define
Making informed decisions
We started questioning how might we provide consolidated insight into upcoming events, weather, and expected sales so that restaurant managers can save time and better prepare for upcoming weeks using a single source for information?
Design Inspiration
Now that we have our main design ideas, theres one more thing to do before ideating our initial wireframes. To continue on the research, a competitive analysis was conducted based on current P.O.S systems people mentioned in the interview process.
Sales Forecast predictive model that uses two inputs:
Historic sales data
Historic and future (+28 days) local event data
P.O.S. System
To present this information to restaurant managers, we include a dedicated page accessed through through the Toast P.O.S. system, ideally using a quick link from the Toast landing page.
UI Design
Step 3: Ideate
Now that Day 1 is complete, Day 2 consisted of creating wireframes to get our Dev team involved. Because restaurants already rely on P.O.S. systems to manage their operations and transactions, the team decided to design a module or feature that would be available through the P.O.S. system suite of functions.
Landing Page
In figma, we modeled the Toast P.O.S. system landing page, and added a link for a Demand Forecasting page. We later changed the name of the new page to Sales Forecasting after testing results showed confusion with the 'Demand Forecasting' label.
We included this landing page to provide context, as this would be the starting point for our multitasking manager if they were to work through the flow of using the sales forecast module to inform decisions.
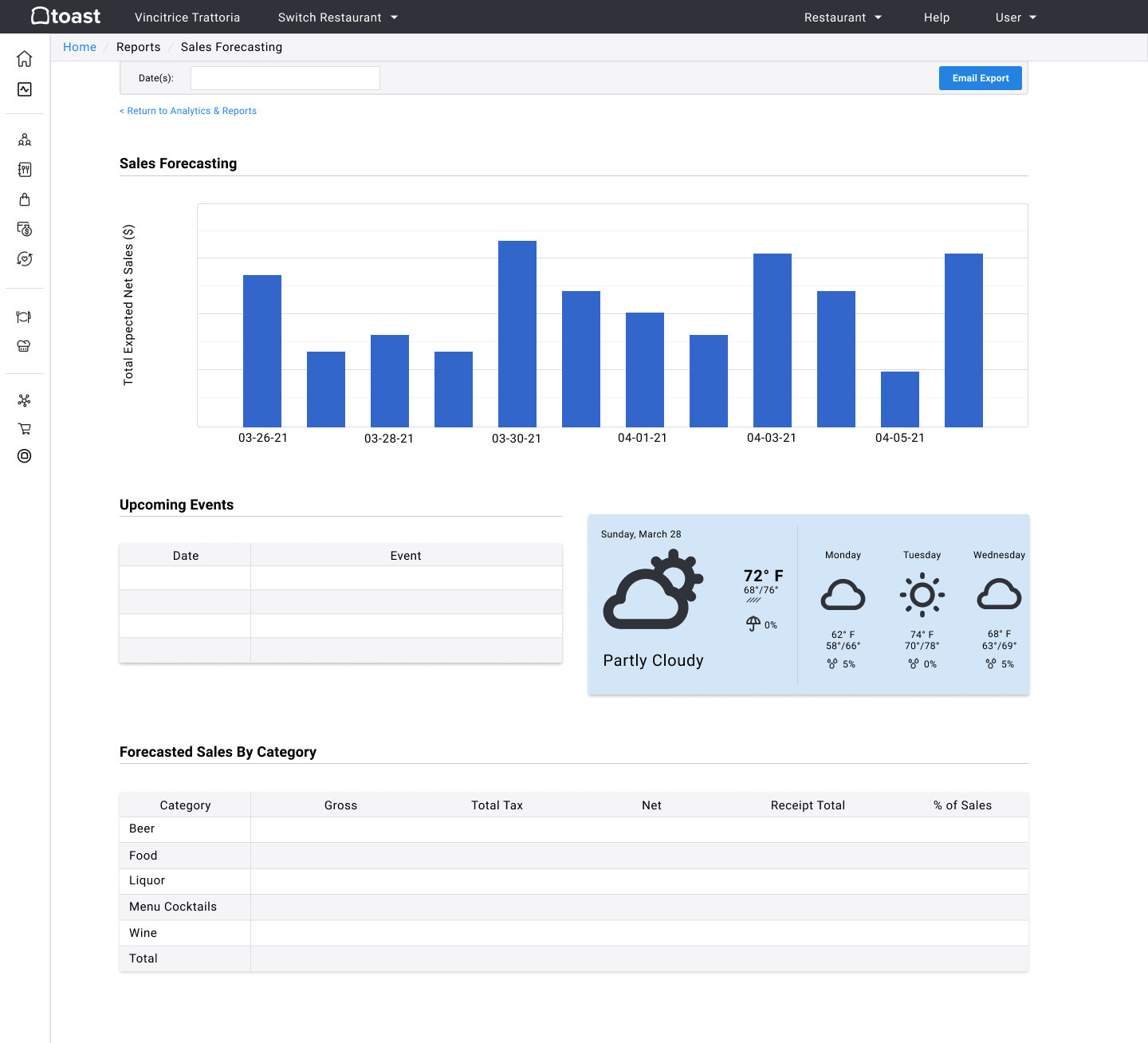
Sales Forecasting Page
Sourcing from user interviews, we know restaurant managers use the prior year's sales data to inform decisions for the current year. To keep the design uniform, we leveraged Toast's presentation of historical sales data, shown in a chart format.
Early in the process, we decided to provide a chart at the top of the page, followed by a table containing any events that are occurring within the selected time frame. To address the drastic differences in consumption patterns based on the type of event or convention, another table was added to predict the breakdown of food versus different categories of alcoholic beverages. This adds another layer of predictability helpful when planning food/drink orders.
Usability Testing
User Testing Specs
Task Analysis:
Moderated Testing
Participants were asked to complete a series of basic tasks with a focus on navigability and feature discovery.
First-Click Testing
In addition, I also conducted a First-Click test in Optimal Workshop to assess design decisions and verbiage.
Scenario Example:
“You're a restaurant manager and you're trying to figure ordering and scheduling logistics for the upcoming weeks. Please click where you would find reports on predictive statistics to better help you prepare.”
Participants:
3 Moderated Testing Participants
General Manager, Chef, and Owner
10 First-Click Participants
Results:
Hoover feature over graph
Larger graph - singular
Narrowed date ranges
Breadcrumb additions
Calendar updates
Changed verbiage
Deliver
Step 4: Delivery
The team was able to gain access to 7 years of actual historic sales data from a New Orleans based restaurant. To emulate the data that would be collected through an API connection to local event boards, I along with the data science team collected names of recurring events and searched for exact dates those events occurred, going back 7 years.
THE PREDICTIVE MODEL
Using the historic sales data plus the local event data (event name and date), the data science team was able to create and train a model to successfully predict upcoming sales up to 28 days ahead.
DEPLOYED VERSION
The software engineering team used the figma models developed by the UX team and hosted a version of the application, check out the live version here. This live model was built using Jupyter Notebook and JavaScript.
*Note, some of the data represented in the live version is static, and the data picker functionality does not dynamically change the inputs to the forecast chart. However, the estimated sales displayed in the chart is based on actual data and was generated using the predictive model.
Limitations
When working with the date picker, the team realized that we may need to impose a limit on how far forward the user could query predictive sales and event data.
The plan was for this predictive model to connect through APIs with local event boards and convention schedules to automatically source event data. But how far in advance are events posted to these boards? Again, with the limited amount of time we had to deliver a MVP, we decided to limit the date range to 28 days past the current date.
Note that the date picker has disabled selection of dates further than 28 days out from April 1st, showing them as greyed out.
Before vs After
WHAT ABOUT WEATHER?
In interviews, we heard a lot about weather being a major concern/factor restaurant managers consider when planning. However, after discussing with our project mentors, we realized including weather in the predictive model could result in inaccurate results. However, to provide restaurant managers this visibility, we decided to include a weather widget within the sales forecast page so upcoming weather could be considered during planning.
Conclusion
So, how does this help small business restaurants recover from the pandemic?
TIME SAVINGS & OPERATIONS OPTIMIZATION
There is a huge amount of time savings gained by providing upcoming events, weather, and expected impact on sales and food or beverage breakdown all in one dashboard. Managers can feel confident they are prepared and have optimized staffing and supply orders. Guests are happy, staff morale is high, and management has peace of mind.
INTEGRATION INTO FAMILIAR SYSTEM
The toast P.O.S. system is widely used by small business restaurants. Adding a sales forecasting feature to a system that is already being used makes adoption easy and seamless. Managers will have a familiar experience, rather than have to learn a new one.
First Place Prize
WE WON FIRST PLACE!
Our entry for the small business hackathon won first place in our category, restaurants & retail! In addition, we received the highest score of ALL submissions to the hackathon.
Having this be the first hackathon i’ve participated in, I wasn’t sure what to expect. After reflection, it was a learning experience I enjoyed. Getting to meet, work, and learn from others. Integrate new talents in my toolbox, and as someone who has previously worked in the service industry, it was nice to be apart of creating something that helps small business.